本文共 4200 字,大约阅读时间需要 14 分钟。
文章目录
一、逻辑回归
1.逻辑回归公式推导
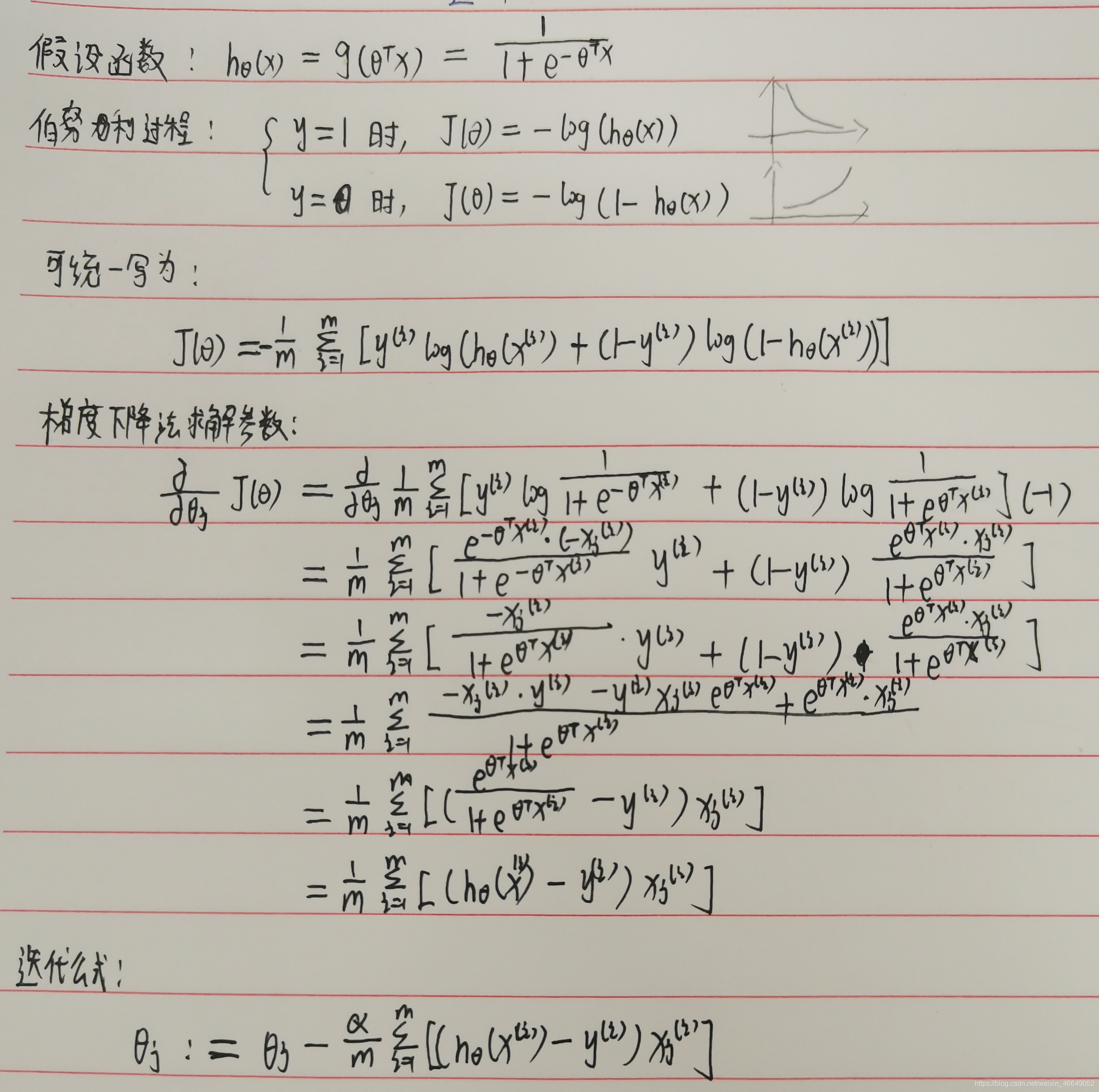
可以从下面四个方面展开:伯努利过程,极大似然,损失函数,梯度下降
 最后将迭代更新后的 θ j θ_j θj,代入 h θ ( j ) h_\theta(j) hθ(j),即可得到类别概率。
最后将迭代更新后的 θ j θ_j θj,代入 h θ ( j ) h_\theta(j) hθ(j),即可得到类别概率。 2.逻辑回归优缺点是什么?
优点:
(1) 形式简单,模型的可解释性非常好。从特征的权重可以看到不同的特征对最后结果的影响,某个特征的权重值比较高,那么这个特征最后对结果的影响会比较大。
(2) 模型效果不错。在工程上是可以接受的(作为baseline),如果特征工程做的好,效果不会太差,并且特征工程可以大家并行开发,大大加快开发的速度。 (3) 训练速度较快。分类的时候,计算量仅仅只和特征的数目相关。并且逻辑回归的分布式优化sgd发展比较成熟,训练的速度可以通过堆机器进一步提高,这样我们可以在短时间内迭代好几个版本的模型。 (4) 资源占用小,尤其是内存。因为只需要存储各个维度的特征值,。 (5) 方便输出结果调整。逻辑回归可以很方便的得到最后的分类结果,因为输出的是每个样本的概率分数,我们可以很容易的对这些概率分数进行cutoff,也就是划分阈值(大于某个阈值的是一类,小于某个阈值的是一类)。
缺点:
(1) 准确率并不是很高。因为形式非常的简单(非常类似线性模型),很难去拟合数据的真实分布。
(2) 很难处理数据不平衡的问题。举个例子:如果我们对于一个正负样本非常不平衡的问题比如正负样本比 10000:1.我们把所有样本都预测为正也能使损失函数的值比较小。但是作为一个分类器,它对正负样本的区分能力不会很好。 (3) 处理非线性数据较麻烦。逻辑回归在不引入其他方法的情况下,只能处理线性可分的数据,或者进一步说,处理二分类的问题 。 (4) 逻辑回归本身无法筛选特征。有时候,我们会用gbdt来筛选特征,然后再上逻辑回归。
3.为什么逻辑回归需要归一化?
逻辑回归使用梯度下降方法进行优化,归一化可以提高收敛速度,增加收敛精度(使不同量纲的特征处于同一数值量级,减少方差大的特征的影响,使模型更准确)。
4.对于逻辑回归,连续特征离散化的作用是什么?
在工业界,很少直接将连续值作为逻辑回归模型的特征输入,而是将连续特征离散化为一系列0、1特征交给逻辑回归模型,这样做的优势有以下几点:
(1) 离散特征的增加和减少都很容易,易于模型的快速迭代; (2) 稀疏向量内积乘法运算速度快,计算结果方便存储,容易扩展; (3) 离散化后的特征对异常数据有很强的鲁棒性:比如一个特征是年龄>30是1,否则0。如果特征没有离散化,一个异常数据“年龄300岁”会给模型造成很大的干扰; (4) 逻辑回归属于广义线性模型,表达能力受限;单变量离散化为N个后,每个变量有单独的权重,相当于为模型引入了非线性,能够提升模型表达能力,加大拟合; (5) 离散化后可以进行特征交叉,由M+N个变量变为M*N个变量,进一步引入非线性,提升表达能力; (6) 特征离散化后,模型会更稳定,比如如果对用户年龄离散化,20-30作为一个区间,不会因为一个用户年龄长了一岁就变成一个完全不同的人。当然处于区间相邻处的样本会刚好相反,所以怎么划分区间是门学问; (7) 特征离散化以后,起到了简化了逻辑回归模型的作用,降低了模型过拟合的风险。
5.逻辑回归能否解决非线性的分类问题?
可以,只要使用核技巧(kernel trick)。
不过,通常使用的kernel都是隐式的,也就是找不到显式地把数据从低维映射到高维的函数,而只能计算高维空间中数据点的内积。在这种情况下,logistic regression模型就不能再表示成 w T x + b w^T x+b wTx+b的形式(primal form),而只能表示成 ∑ i a i ⟨ x i , x ⟩ + b ∑_ia_i ⟨x_i,x⟩+b ∑iai⟨xi,x⟩+b的形式(dual form)。忽略那个b的话,primal form的模型的参数只有w,只需要一个数据点那么多的存储量;而dual form的模型不仅要存储各个a_i,还要存储训练数据 x i x_i xi本身,这个存储量就大了。 SVM也是具有上面两种形式的。不过,与logistic regression相比,它的dual form是稀疏的——只有支持向量的 a i a_i ai才非零,才需要存储相应的 x i x_i xi。所以,在非线性可分的情况下,SVM用得更多。
这个我没理解,后面结合SVM理解一下
二、决策树
1.决策树的算法(ID3,C4.5,CART)总结
这些结合例子,一看就明白了
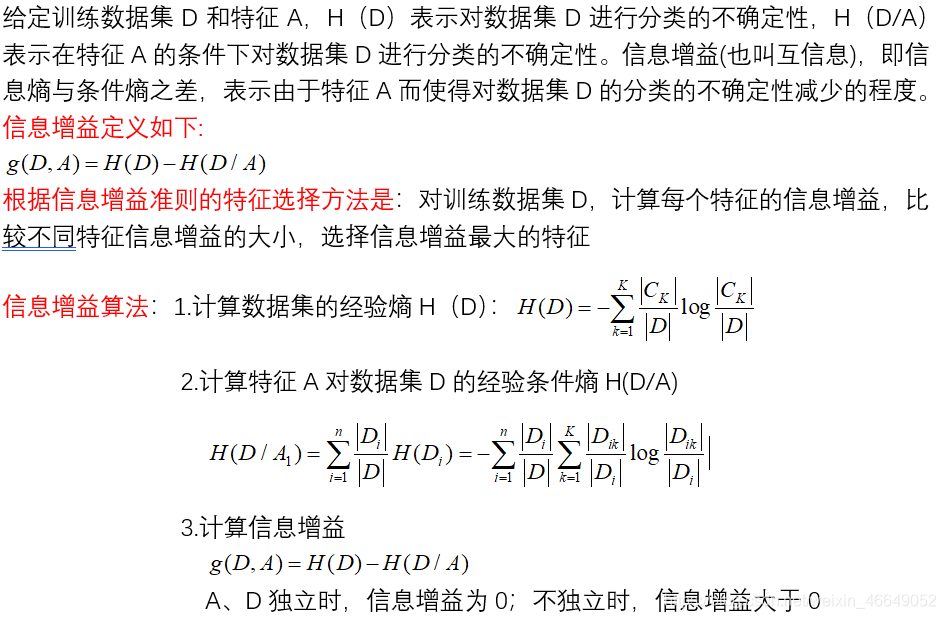
1.1 ID3—信息增益

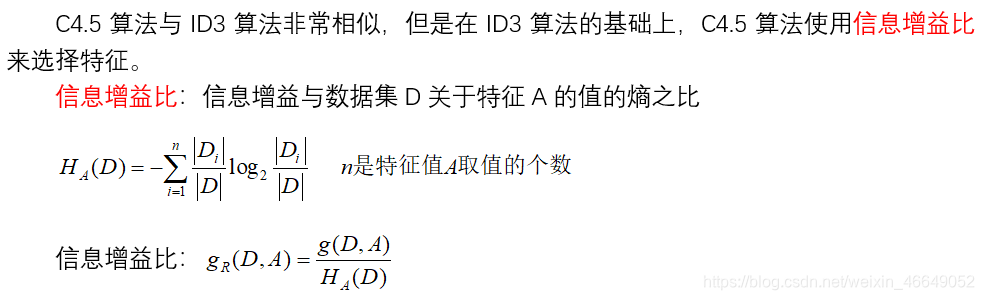
1.2 C4.5—信息增益比

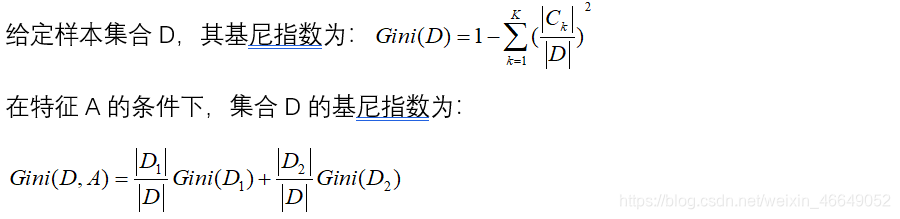
1.3 CART—基尼指数
CART模型即分类与回归树模型,CART决策树学习方法由特征选择、树的生成及剪枝完成,既可以用于分类也可以用于回归。CART决策树的生成就是递归构建二叉决策树的过程。对分类树采用基尼指数最小化准则进行特征选择生成二叉树。对回归树采用平方误差最小化准则进行特征选择生成二叉树。

1.4 三种算法对比
- C4.5实际上是对ID3进行优化,通过引入信息增益比,一定程度上对取值比较多的特征进行惩罚,避免ID3出现过拟合的特性,提升决策树的泛化能力。
- 从样本类型的角度,ID3只能处理离散型变量,而C4.5和CART都可以处理连续型变量。C4.5处理连续型变量时,通过对数据排序之后找到类别不同的分割线作为切分点,根据切分点把连续属性转换为布尔型,从而将连续型变量转换多个取值区间的离散型变量。而对于CART,由于其构建时每次都会对特征进行二值划分,因此可以很好地适用于连续性变量。
- 从应用角度,ID3和C4.5只能用于分类任务,而CART ( Classificationand Regression Tree,分类回归树)从名字就可以看出其不仅可以用于分类,也可以应用于回归任务(回归树使用最小平方误差准则)。
- 从实现细节、优化过程等角度来看,这三种决策树还有一些不同。比如,ID3对样本特征缺失值比较敏感,而C4.5和CART可以对缺失值进行不同方式的处理;ID3和C4.5可以在每个结点上产生出多叉分支,且每个特征在层级之间不会复用,而CART每个结点只会产生两个分支,因此最后会形成一颗二叉树,且每个特征可以被重复使用;ID3和C4.5通过剪枝来权衡树的准确性与泛化能力,而CART直接利用全部数据发现所有可能的树结构进行对比。
2.为什么决策树需要剪枝?如何进行剪枝?
剪枝处理是决策树学习算法用来解决过拟合问题的一种办法。在决策树算法中,为了尽可能正确分类训练样本, 节点划分过程不断重复, 有时候会造成决策树分支过多,以至于将训练样本集自身特点当作泛化特点, 而导致过拟合。 因此可以采用剪枝处理来去掉一些分支来降低过拟合的风险。
剪枝的基本策略有预剪枝(pre-pruning)和后剪枝(post-pruning)。 预剪枝:在决策树生成过程中,在每个节点划分前先估计其划分后的泛化性能, 如果不能提升,则停止划分,将当前节点标记为叶结点。 后剪枝:生成决策树以后,再自下而上对非叶结点进行考察, 若将此节点标记为叶结点可以带来泛化性能提升,则修改之,而后剪枝中的代价复杂度剪枝(CCP)需要重点掌握。
3.为什么信息增益比比信息增益更佳?
信息增益会导致节点偏向选取取值较多的特征。取个极端情况,当根据A的特征值划分的子数据集,每个子数据集都是一类时,条件熵为0,此时信息增益最大,但该特征并不一定是最优划分特征。用信息增益率来选择属性,克服了用信息增益选择属性时偏向选择取值多的属性的不足,熵 H A ( D ) H_{A}(D) HA(D)相当于对特征内部混乱程度的惩罚。特征数越多的特征对应的特征熵越大,它作为分母,可以校正信息增益容易偏向于取值较多的特征的问题。无论是ID3还是C4.5最好在小数据集上使用,决策树分类一般只试用于小数据。当属性取值很多时最好选择C4.5算法,ID3得出的效果会非常差。
4.决策树的优缺点是什么?
优点:
1、决策树算法易理解,机理解释起来简单。
2、决策树算法可以用于小数据集。 3、决策树算法的时间复杂度较小,为用于训练决策树的数据点的对数。 4、相比于其他算法只能分析一种类型变量,决策树算法可处理多种类别。 5、能够处理多输出的问题。 6、对缺失值不敏感。 7、可以处理不相关特征数据。 8、效率高,决策树只需要一次构建,反复使用,每一次预测的最大计算次数不超过决策树的深度。 9. 是其他更复杂的算法的基础—集成学习中的树模型
缺点:
1、对连续性的字段比较难预测。
2、容易出现过拟合。 3、当类别太多时,错误可能就会增加的比较快。 4、在处理特征关联性比较强的数据时表现得不是太好。 5、对于各类别样本数量不一致的数据,在决策树的一些算法中,信息增益的结果偏向于那些具有更多数值的特征。
5.C4.5算法对ID3算法的改进
-
用信息增益率来选择特征,克服了信息增益选择特征时偏向于特征取值较多的特征的情况。
特征数越多的特征对应的特征熵越大,它作为分母,可以校正信息增益容易偏向于取值较多的特征的问题 -
在树的构造过程中进行了剪枝
-
能够完成对连续属性的离散化处理
-
能够处理缺失数据
接下来回答3个问题:C4.5算法会在样本某些特征缺失的情况下选择划分的属性,然后选定了划分属性,对于在该属性上缺失特征的样本的处理。
- 如何在属性值缺失的情况下选择最优划分属性?
对于有缺失值的属性,其信息增益就是无缺失值样本所占的比例乘以无缺失值样本子集的信息增益。
- 选定了划分属性,若样本在该属性上的值是缺失的,那么该如何对这个样本进行划分?
这里引入了权重的概念,在学习开始时,样本的默认权重为1,对于无缺失值的样本,划分到子节点时其权重保持不变。将缺失值样本按不同的概率划分到了所有分支中,而概率则等于无缺失值样本在每个分支中所占的比例。
- 决策树构造完成后,如果测试样本的属性值不完整,该如何确定该样本的类别? 看链接
- 如何在属性值缺失的情况下选择最优划分属性?
如果对您有帮助,麻烦点赞关注,这真的对我很重要!!!如果需要互关,请评论或者私信!

转载地址:http://eysv.baihongyu.com/